Communication sur la transition de Paylib à Wero et de la conservation des services Paylib
Client
Big District
Année
2024
Expertises
UX / UI
Gestion de projet
Lien
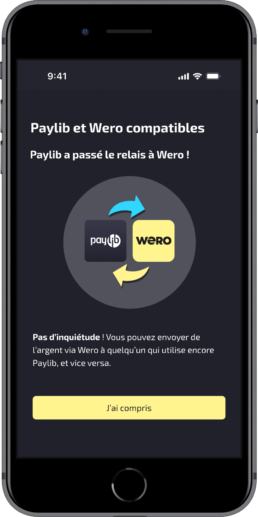
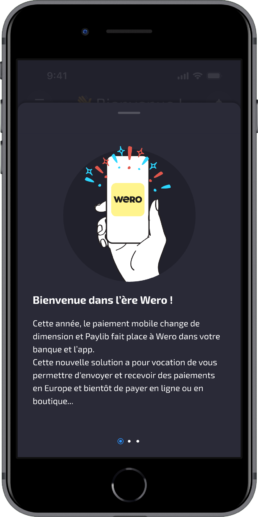
Dans le cadre de l’acquisition de Paylib par Wero, j’ai travaillé sur la communication de la transition au sein de l’application mobile Paylib. L’objectif était d’informer les utilisateurs que Paylib allait bientôt devenir Wero, et que le service Paylib, ainsi que l’application, allaient progressivement être rendus obsolètes.
Le défi consistait à garantir une expérience utilisateur claire et non intrusive tout en assurant une transition fluide vers Wero.
Benchmark des meilleures pratiques
Nous avons effectué un benchmark des meilleures pratiques sur les applications mobiles, en étudiant l’utilisation des notifications, messages, prompts, toasters, interstitiels… Ce benchmark nous a permis d’identifier les solutions les plus efficaces pour communiquer les informations de transition à l’utilisateur, tout en minimisant les interruptions dans l’expérience de l’application.
Analyse de l'UX existante
Avant de travailler sur la passation vers Wero, nous avons réalisé un rapport d’étonnement pour identifier les améliorations à apporter à Paylib. Cette analyse a permis de corriger les points de friction et d’ajuster l’ergonomie, facilitant ainsi une transition fluide vers Wero.
Définition des user stories
Des user stories spécifiques ont été créées en compagnie des équipe Paylib pour anticiper les besoins des utilisateurs au cours de cette période de transition. Nous avons cherché à comprendre comment les utilisateurs réagiraient à l’annonce de l’obsolescence de Paylib, et à structurer la communication en conséquence pour éviter toute confusion.
Communication de la transition
Nous avons développé des messages clairs et concis au sein de l’application Paylib en nous basant sur la charte éditoriale de Wero. L’application a été utilisée comme un point de contact direct pour informer les utilisateurs des prochaines étapes, tout en évitant toute confusion ou perturbation dans l’expérience utilisateur.
Prototyping et tests
Des prototypes interactifs ont été créés pour tester les messages et l’interface dédiée à la transition, afin d’assurer que l’information soit claire et accessible. Des tests internes ont permis d’ajuster la communication pour maximiser la compréhension des utilisateurs.