Les micro-interactions sont de petites animations, transitions ou réponses visuelles qui se déclenchent en réaction à une action spécifique de l’utilisateur. Elles sont omniprésentes dans les interfaces modernes, mais souvent si subtiles qu’on ne les remarque même pas consciemment. Pourtant, ces petits détails peuvent transformer une interface fonctionnelle en une expérience utilisateur engageante, fluide et unique.
Le rôle fondamental des micro-interactions : Le feedback utilisateur
Les micro-interactions permettent de fournir un feedback immédiat à l’utilisateur après une action. Par exemple, lorsqu’un bouton change légèrement de couleur après avoir été cliqué ou lorsqu’un formulaire indique en temps réel si un champ est rempli correctement. Ce retour instantané confirme à l’utilisateur que son action a bien été enregistrée, ce qui améliore considérablement la confiance dans l’interface et réduit la frustration.

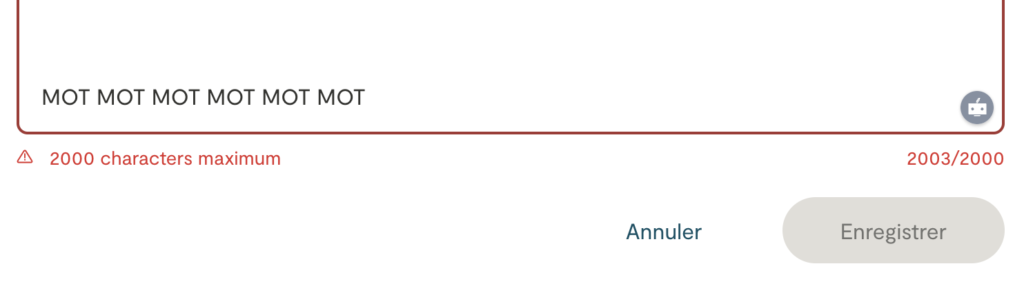
Lorsqu’un utilisateur remplit la section « Vous en quelques mots » sur Malt, le formulaire indique en temps réel la quantité de caractères utilisés. Ce retour instantané permet à l’utilisateur de savoir si la longueur de son texte est suffisante et lui évite de faire un texte trop long et donc indigeste.
Améliorer la navigation et la hiérarchie visuelle
Les micro-interactions aident aussi à guider l’utilisateur dans son parcours de navigation. Elles mettent en avant des éléments importants et aident à créer une hiérarchie visuelle, ce qui permet à l’utilisateur de mieux comprendre quelles actions sont prioritaires ou possibles à un moment donné.

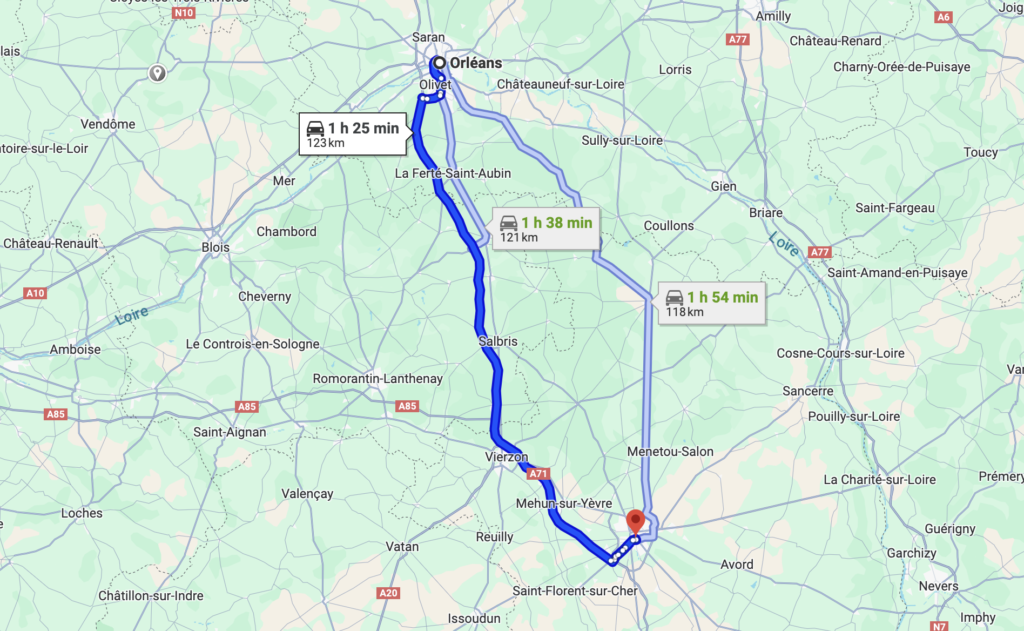
Google Maps utilise de subtiles animations pour indiquer les itinéraires alternatifs lors d’un calcul de trajet. Cette micro-interaction guide l’utilisateur sans le forcer à explorer manuellement toutes les options.
Créer une sensation de fluidité et de réactivité
Une interface statique peut sembler froide et peu réactive. Les micro-interactions créent l’impression que l’interface est vivante et réagit de manière fluide aux actions des utilisateurs. Elles réduisent la perception des temps d’attente, rendant les interactions plus agréables.


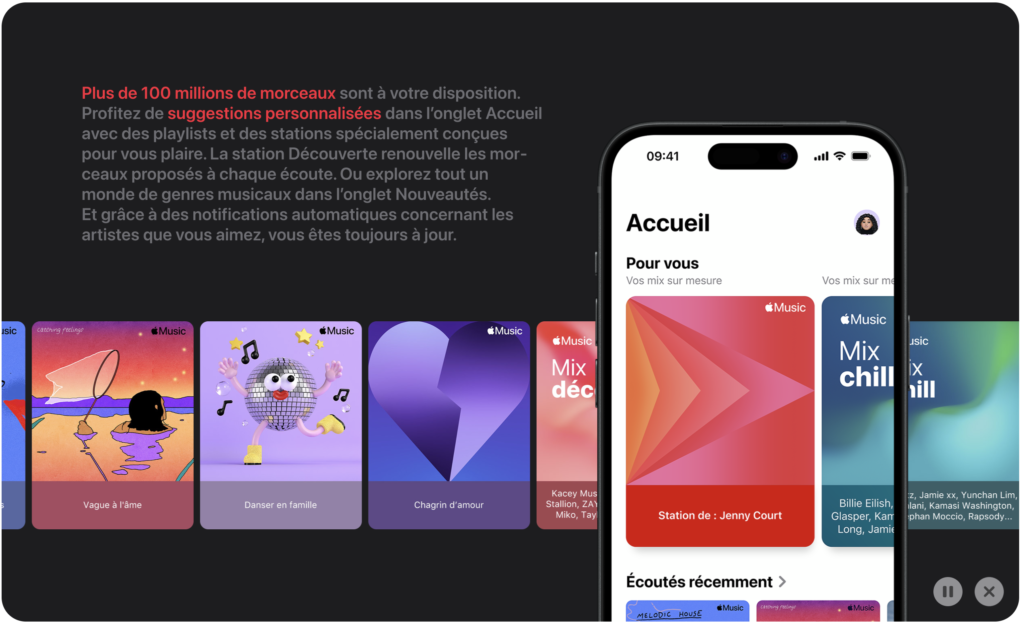
Lorsque vous faites défiler une page dans Apple Music, les images d’album défilent en douceur en arrière-plan, donnant une sensation de fluidité visuelle qui correspond à l’image de marque d’Apple : premium et soignée.
Humaniser l’expérience utilisateur
Les micro-interactions permettent d’humaniser l’interface en ajoutant des touches de personnalité. Elles peuvent rendre une action aussi simple qu’envoyer un message ou ajouter un produit à un panier plus agréable et amusante. Cela crée une connexion émotionnelle entre l’utilisateur et le produit.
Duolingo ajoute des touches ludiques dans ses micro-interactions, comme des notifications avec des petites animations ou des messages de félicitations lorsque vous complétez une tâche. Cela rend l’expérience utilisateur moins formelle et plus agréable, renforçant l’idée que l’utilisateur travaille dans un environnement positif et convivial.
Réduire la charge cognitive
Une des principales fonctions des micro-interactions est de réduire la charge cognitive des utilisateurs en fournissant des indices visuels qui simplifient la prise de décision. Elles permettent à l’utilisateur de savoir quoi faire ensuite, sans nécessiter d’explications supplémentaires.


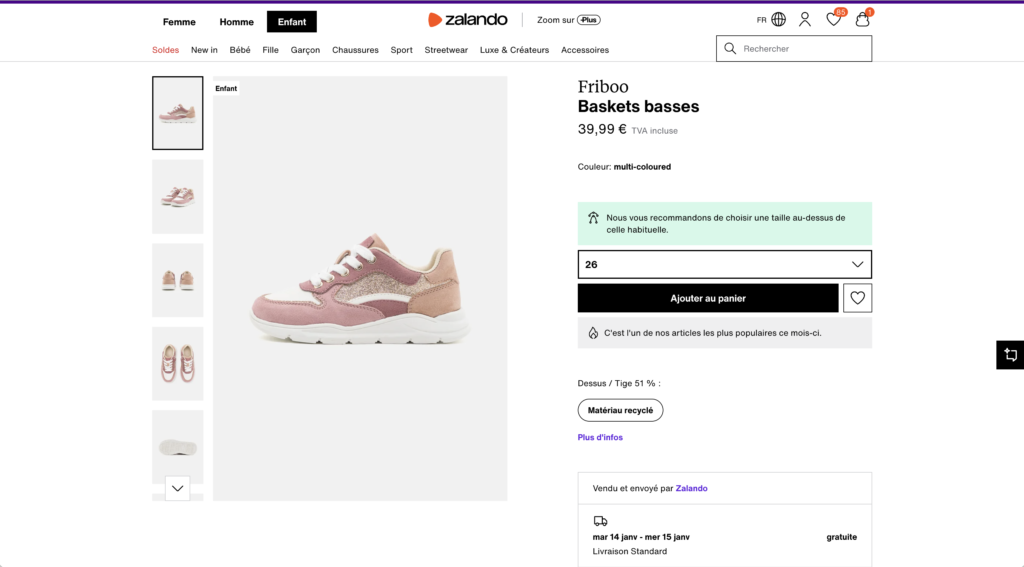
Lors de l’utilisation du bouton « Ajouter au panier » sur Zalando, le CTA se grise et le panier s’ouvre pour présenter le produit ajouté. Ce type de micro-interaction réduit l’effort mental nécessaire pour comprendre si l’action a été effectuée avec succès.
Encourager l’engagement et la répétition des actions
Les micro-interactions peuvent également servir à récompenser les utilisateurs pour leurs actions, les encourageant ainsi à répéter certaines tâches ou comportements. Elles créent des boucles de gratification qui rendent l’expérience plus engageante et plaisante.
L’application Duolingo (encore !) utilise des animations et des sons encourageants à chaque leçon complétée, ce qui renforce un sentiment d’accomplissement et incite l’utilisateur à poursuivre son apprentissage.
Les micro-interactions dans les transitions : Fluidité visuelle
Les transitions fluides et douces entre les écrans ou les actions créent une continuité visuelle qui aide à réduire la friction perçue. Les micro-interactions de transition aident à maintenir le focus de l’utilisateur en rendant les actions invisibles plus évidentes.
Material Design de Google est connu pour ses transitions douces entre les actions utilisateur, avec des animations qui guident subtilement le regard d’un écran à l’autre, améliorant la compréhension de ce qui vient de se passer.
Les micro-interactions, des détails qui font toute la différence
Les micro-interactions jouent un rôle crucial dans la création d’une expérience utilisateur fluide, engageante et intuitive. Bien que souvent discrètes, elles ont un impact énorme sur la façon dont l’utilisateur perçoit l’efficacité et la réactivité d’une interface. En offrant un feedback immédiat, en humanisant les interactions et en facilitant la navigation, elles rendent l’expérience utilisateur plus agréable et plus mémorable.
Ces petits détails, bien conçus, peuvent faire la différence entre une interface qui fonctionne correctement et une interface qui enchante les utilisateurs. Les micro-interactions permettent de créer une expérience utilisateur qui ne se contente pas d’être efficace, mais qui génère aussi des émotions positives et une véritable connexion avec l’utilisateur.