Créer une connexion émotionnelle
Les émotions permettent de créer une connexion plus profonde entre l’utilisateur et le produit. Les marques qui réussissent à instaurer une expérience émotionnelle réussie sont celles qui parviennent à humaniser leur produit, comme Apple ou Airbnb. Une interface bien conçue, qui parle aux émotions des utilisateurs, peut transformer un simple produit en une expérience marquante.

L’utilisation d’illustrations, de couleurs apaisantes, et de micro-interactions douces dans des apps de bien-être comme Headspace crée une atmosphère de calme et de sérénité. Cela va bien au-delà d’une simple application de méditation : c’est une expérience apaisante qui génère des émotions positives.
L’importance des émotions positives dans l’engagement
Des émotions positives (plaisir, satisfaction, surprise) augmentent l’engagement des utilisateurs avec une interface ou un produit. Lorsqu’un utilisateur vit une expérience plaisante, il est non seulement plus enclin à rester plus longtemps sur un site ou une application, mais aussi à revenir et à en parler positivement autour de lui.
Duolingo utilise des émotions positives comme la récompense pour encourager l’apprentissage. Les félicitations, les mascottes interactives et les feedbacks joyeux apportent un sentiment d’accomplissement qui pousse l’utilisateur à continuer.

Réduire la frustration
À l’inverse, un mauvais design peut provoquer des émotions négatives comme la frustration, l’agacement, ou la confusion. Ces émotions poussent les utilisateurs à abandonner une tâche ou à quitter une application. L’UX design doit donc s’efforcer de réduire ces points de friction qui peuvent créer des émotions négatives.

Les formulaires longs ou complexes peuvent rapidement frustrer les utilisateurs. Des plateformes comme Google minimisent les champs d’informations nécessaires et utilisent l’autocomplétion pour rendre le processus plus fluide et moins frustrant, ce qui engendre une émotion positive liée à la facilité d’usage.
Utilisation de la psychologie cognitive dans le design émotionnel
Les designers UX peuvent s’appuyer sur les principes de la psychologie cognitive pour mieux comprendre comment les utilisateurs réagissent émotionnellement aux interfaces. Par exemple, les heuristiques de Jakob Nielsen soulignent l’importance de créer un sentiment de contrôle et de sécurité pour que l’utilisateur se sente à l’aise et maître de ses actions.
Facebook utilise des notifications et des feedbacks immédiats pour faire en sorte que les utilisateurs se sentent écoutés et compris lorsqu’ils publient ou interagissent. Ce type de retour rapide crée une boucle émotionnelle positive qui maintient les utilisateurs engagés.
Surprendre et émerveiller les utilisateurs
L’UX design peut aussi intégrer des éléments de surprise pour susciter des émotions comme la curiosité ou l’émerveillement. Cela peut se manifester à travers des animations, des interactions cachées ou des transitions créatives qui surprennent agréablement l’utilisateur et augmentent son plaisir d’utilisation.

Mailchimp a évolué dans son approche visuelle, passant de sa célèbre mascotte Freddie à des illustrations minimalistes au tracé noir sur fond jaune. Ces illustrations simplifiées apportent une touche de légèreté et d’humour subtil à l’interface, humanisant l’expérience tout en rendant des tâches techniques comme l’envoi d’emails plus agréables.
Éviter les émotions négatives
Les émotions négatives comme la frustration, la colère ou l’anxiété sont souvent générées par des interfaces mal conçues. Les erreurs dans la navigation, les temps de chargement trop longs, ou les messages d’erreur incompréhensibles peuvent provoquer une rupture émotionnelle avec le produit.
Les messages d’erreur 404 peuvent être frustrants, mais certains sites utilisent l’humour ou des illustrations sympathiques pour réduire cette émotion négative. Par exemple, le message d’erreur de GitHub avec une pieuvre astronaute est une approche légère qui minimise la frustration des utilisateurs.

Micro-interactions et feedback émotionnel
Les micro-interactions, telles que des animations, des transitions douces ou des messages de feedback, peuvent jouer un rôle crucial dans l’émotion ressentie par l’utilisateur. Elles rendent les interfaces plus vivantes et contribuent à des émotions positives en fournissant des réponses immédiates aux actions des utilisateurs.
- Exemple UX : Lorsque l’on « like » un post sur Instagram, l’animation d’un cœur apparaît instantanément, donnant un retour visuel clair et créant une émotion positive immédiate. Ce type de feedback rapide et plaisant renforce l’interaction.
Le storytelling pour engager émotionnellement
Le storytelling dans le design UX est une technique puissante pour provoquer des émotions chez l’utilisateur. En intégrant des récits et des contextes narratifs dans l’expérience utilisateur, les designers peuvent capter l’attention et engager les utilisateurs émotionnellement.

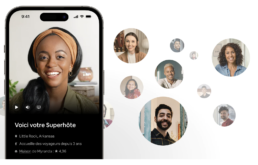
Airbnb place les histoires des hôtes et des voyageurs au cœur de son interface, créant ainsi une connexion émotionnelle avec les utilisateurs. L’approche narrative rend l’expérience plus personnelle et immersive, suscitant des émotions positives telles que la confiance et l’empathie.
Émotions et UX, un levier de succès
L’UX design doit non seulement répondre aux besoins fonctionnels des utilisateurs, mais aussi jouer un rôle clé dans la gestion des émotions. En suscitant des émotions positives et en minimisant les émotions négatives, un bon design UX améliore l’engagement, la satisfaction et la fidélité. Que ce soit à travers la personnalisation, les micro-interactions, ou le storytelling, les émotions doivent être au centre de la conception pour offrir une expérience utilisateur mémorable et impactante.


