En UX design, l’objectif principal est de créer des interfaces qui sont à la fois intuitives, efficaces et agréables à utiliser. Pour y parvenir, les designers s’appuient sur des principes d’ergonomie issus des sciences cognitives et de la psychologie, qui aident à comprendre comment les utilisateurs interagissent avec les interfaces. Parmi ces principes, certaines lois d’ergonomie se distinguent par leur impact direct sur la conception des interfaces. Elles permettent d’améliorer la navigation, d’optimiser les interactions et de réduire la charge cognitive des utilisateurs.
La loi de Hick-Hyman : Simplifier les choix pour faciliter la décision
La loi de Hick-Hyman stipule que le temps nécessaire pour prendre une décision augmente avec le nombre et la complexité des choix disponibles. Cela signifie que plus vous proposez d’options à un utilisateur, plus il lui faudra du temps pour prendre une décision. En UX design, cela incite à simplifier les choix offerts à l’utilisateur pour rendre la navigation plus fluide et intuitive.
- Application en UX : Limiter le nombre d’options dans les menus déroulants ou les filtres de recherche. Par exemple, sur un site e-commerce, au lieu de présenter une longue liste de catégories, des sous-catégories bien structurées peuvent aider l’utilisateur à trouver ce qu’il cherche plus rapidement.

Amazon propose des catégories simples en première navigation, mais laisse l’utilisateur affiner ses résultats grâce à des filtres par étapes successives, ce qui réduit la charge cognitive et le temps de décision.
La loi de Fitts : Faciliter les clics et interactions
La loi de Fitts affirme que le temps nécessaire pour atteindre une cible dépend de sa taille et de la distance à laquelle elle se trouve. Autrement dit, les éléments plus grands et plus proches de l’utilisateur sont plus rapides à atteindre, tandis que les éléments petits et éloignés sont plus difficiles à cliquer. Cela incite à concevoir des interfaces où les éléments interactifs essentiels (comme les boutons) sont facilement accessibles et de taille adéquate.
- Application en UX : Les boutons d’action (CTA) importants doivent être suffisamment grands et placés près de l’endroit où l’utilisateur interagit le plus. De plus, les zones « ciblables » doivent être suffisamment grandes pour les rendre faciles à cliquer, surtout sur mobile.
Sur les sites web mobiles, les boutons « Ajouter au panier » ou « Acheter maintenant » sont souvent grands et placés en bas de l’écran pour être accessibles à portée de pouce, suivant la loi de Fitts pour optimiser les interactions.
La loi de Miller : La règle des 7±2
La loi de Miller repose sur l’idée que les humains ont une capacité limitée à traiter simultanément des informations, généralement environ 7 éléments, plus ou moins 2. Lorsque les utilisateurs sont confrontés à une trop grande quantité d’informations ou d’options à la fois, ils peuvent se sentir submergés et perdre leur capacité à faire des choix rationnels.
- Application en UX : Limiter le nombre d’options ou d’éléments affichés dans un menu, ou regrouper les informations en petits blocs plus digestes. Cela aide à organiser des informations complexes sans surcharger l’utilisateur.

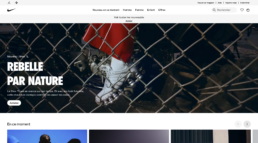
Les menus de navigation dans les interfaces bien conçues – ici le site de Nike – affichent souvent entre 5 et 7 catégories principales, plutôt qu’une longue liste d’options, ce qui aide l’utilisateur à naviguer plus facilement.
La loi de Jakob (ou loi de la familiarité) : Concevoir en fonction des attentes des utilisateurs
La loi de Jakob (ou loi de la familiarité) stipule que les utilisateurs passent la plupart de leur temps sur d’autres sites, donc ils préfèrent que votre site fonctionne de la même manière que les autres plateformes qu’ils connaissent déjà. Cela signifie que les utilisateurs ont des attentes en termes de navigation, d’éléments d’interface, et de comportements, basées sur leur expérience passée.
- Application en UX : Utiliser des standards de design bien établis pour certains éléments de navigation ou d’interaction, comme les menus de navigation en haut, les boutons « Retour » ou « Annuler » en bas à gauche, ou des icônes universelles.
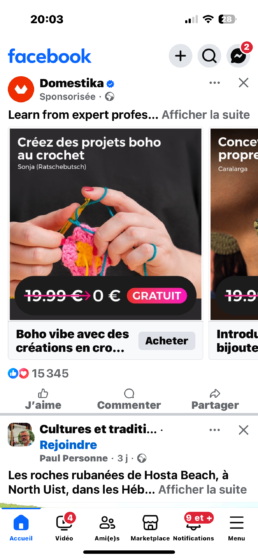
Facebook, Instagram, et Pinterest utilisent tous des icônes similaires pour « J’aime », « Partager », ou « Commenter », car les utilisateurs sont déjà familiers avec ces conventions. Cela améliore leur expérience en réduisant l’apprentissage nécessaire.
La loi de la proximité (Gestalt) : Regrouper les éléments liés
La loi de la proximité, issue de la théorie de Gestalt, stipule que les éléments proches les uns des autres sont perçus comme étant liés. Cela influence la manière dont les utilisateurs regroupent visuellement les informations. En UX design, regrouper des éléments connexes facilite la navigation et la compréhension.
- Application en UX : Les éléments d’une même catégorie (comme des liens ou des actions similaires) doivent être regroupés visuellement pour que les utilisateurs les perçoivent comme liés et puissent naviguer facilement entre eux

Sur le site archiduchesse, c’est la couleur de la paire de chaussettes qui détermine la couleur des éléments textuels : les tailles, le prix, etc.
La loi de la similarité (Gestalt) : Uniformité visuelle
Selon la loi de la similarité, les éléments qui se ressemblent visuellement sont perçus comme faisant partie du même groupe. Cela est utile en UX design pour créer des interfaces cohérentes, où des éléments similaires (comme des boutons d’action, des liens ou des icônes) sont uniformisés pour indiquer leur fonction commune.
- Application en UX : Utiliser des couleurs, des formes et des tailles similaires pour des boutons ou des liens ayant la même fonction. Cela améliore la lisibilité et réduit la confusion.

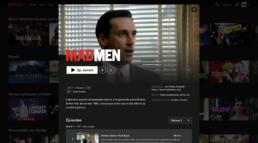
Les boutons d’action sur Netflix (comme « Ajouter à ma liste », « noter », ou « Activer le son ») sont tous de la même couleur et taille, ce qui indique visuellement leur importance.
La loi de la continuité (Gestalt) : Guider le regard de l’utilisateur
La loi de la continuité indique que les yeux suivent naturellement des lignes et des formes continues, et qu’une bonne continuité visuelle guide naturellement l’utilisateur à travers une interface. En UX design, cela aide à structurer l’interface pour que l’utilisateur suive intuitivement le chemin souhaité.
- Application en UX : Utiliser des lignes directrices, des flèches ou des flux de contenu naturels pour guider l’utilisateur à travers une séquence logique d’actions ou d’informations.

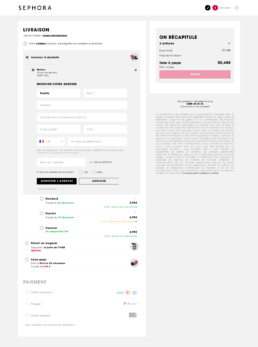
Sephora affiche toute les étapes de son tunnel d’achat en opacifiant celles qui ne sont pas encore activées pour donner une visibilité sur le process tout en procédant par étape.
Les lois d’ergonomie cognitive, comme celles de Hick, Fitts, et la Gestalt, offrent des règles fondamentales pour optimiser les interactions homme-machine. Elles aident à structurer les interfaces de manière à minimiser l’effort cognitif, faciliter les décisions et rendre l’expérience utilisateur plus fluide et agréable. En appliquant ces principes, les UX designers peuvent créer des interfaces intuitives qui répondent aux besoins des utilisateurs tout en maximisant l’efficacité des interactions.