Révision de l'expérience utilisateur et de l'interface du panier et du tunnel d'achat de sephora.fr
Client
Big District
Année
2019
Expertises
UX / UI
Prototyping
Direction de projet
Lien
J’ai eu l’opportunité de collaborer avec Sephora pour optimiser leur tunnel d’achat en ligne. L’objectif principal était de fluidifier l’expérience utilisateur, tout en prenant en compte les différents profils d’utilisateurs, qu’ils soient connectés ou non, membres du club Sephora, ou encore selon la composition de leur panier.
Ce projet a impliqué une approche mobile-first et une analyse complète des éléments clés du parcours utilisateur pour offrir une expérience d’achat personnalisée et performante.
Benchmark sectoriel
Nous avons commencé par une analyse approfondie des meilleures pratiques du secteur, en étudiant les tunnels d’achat mobile de différents acteurs du marché de la beauté et du e-commerce. Ce benchmark mobile-first nous a permis d’identifier des opportunités d’amélioration pour Sephora.fr et d’adopter des solutions innovantes qui répondent aux attentes des utilisateurs modernes.
Analyse de l'UX existante
Afin de comprendre les points de friction dans le tunnel d’achat actuel, nous avons procédé à une évaluation complète de l’expérience utilisateur existante. Cette analyse nous a permis de mieux cerner les comportements des utilisateurs et d’identifier les zones nécessitant des optimisations, tant sur le plan de l’ergonomie que du parcours utilisateur.
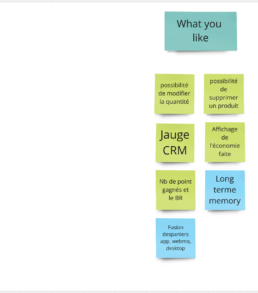
Identification des DO's et DON'Ts
En atelier collaboratif avec les équipes de Sephora, nous avons mené des ateliers à distance via l’outil Miro pour identifier les pratiques à conserver (DO’s) et celles à éviter (DON’Ts). Cette approche participative a permis d’aligner les objectifs stratégiques de Sephora avec les attentes des utilisateurs, tout en favorisant l’adhésion de l’équipe au projet.
Définition des user stories
Nous avons élaboré des user stories détaillées pour chaque étape clé du tunnel d’achat, en tenant compte des besoins spécifiques de divers segments d’utilisateurs : clients logués et non logués, membres du club Sephora, ainsi que les variations en fonction de la valeur du panier. Cette approche nous a permis de structurer le projet de manière optimale, tout en assurant une personnalisation adaptée à chaque profil utilisateur.
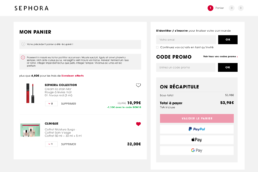
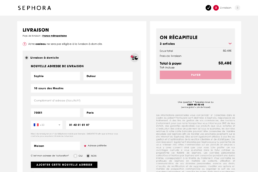
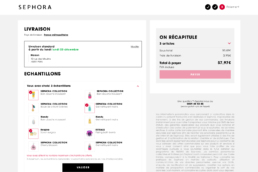
Webdesign des écrans
Sur la base des analyses précédentes, nous avons conçu des écrans au design épuré et optimisé pour améliorer la lisibilité, la navigation et l’engagement des utilisateurs.
Chaque interface a été pensée pour offrir une expérience fluide, quel que soit le contexte utilisateur, tout en respectant l’identité visuelle de Sephora.
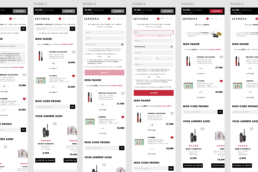
Création des prototypes interactifs
Nous avons conçu des prototypes interactifs afin de valider les concepts et simuler le tunnel d’achat final. Ces prototypes intègrent des interactions clés telles que l’animation des formulaires, la gestion des pop-up, le scroll dynamique et la navigation sticky. Cette approche nous a permis de tester et d’optimiser l’expérience utilisateur avant le développement final, garantissant ainsi une exécution fluide et conforme aux attentes.